CMSgen
Pages et contenus
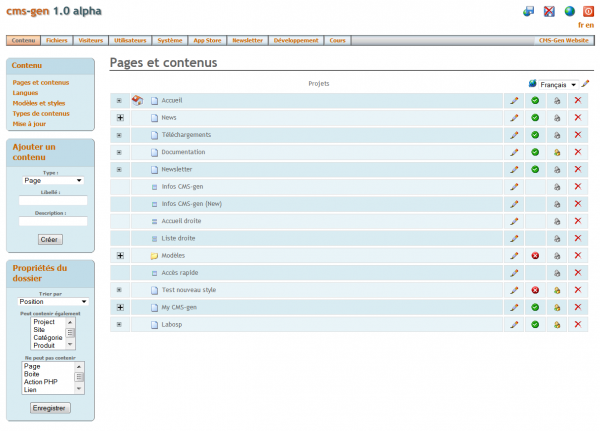
C'est ici que l'on gère le contenu d'un site ainsi que les paramètres du projet et du site.

Dans la colonne de gauche on trouve le sous-menu et un formulaire pour ajouter du contenu dans le niveau actuel du site.
Au-dessus de la liste, sur la droite, l'icône ![]() donne accès aux propriétés du projet ensuite on trouve la langue courante
du projet et l'icône
donne accès aux propriétés du projet ensuite on trouve la langue courante
du projet et l'icône ![]() donne accès aux propriétés du site dans la langue sélectionnée.
donne accès aux propriétés du site dans la langue sélectionnée.
La partie centrale présente la liste des contenus dans le niveau actuel du site et dans l'ordre ou elles apparaissent dans
le menu du site. On y trouve ainsi les boîtes de contenu ![]() , les listes de boîtes
, les listes de boîtes ![]() , les liens
, les liens ![]() et les actions PHP
et les actions PHP ![]() .
.
Dans la liste des contenus l'icône ![]() indique la page ‘index’ ou page par défaut du niveau actuel.
indique la page ‘index’ ou page par défaut du niveau actuel.
Plusieurs icônes permettent de gérer chaque élément de contenu en fonction de leurs types:
| Accès au niveau inférieur du contenu pour y ajouter des éléments. | |
| Accès au contenu existant du niveau inférieur. | |
| Édition du contenu et de ses paramètres. | |
| Indique si le lien vers la page apparaît dans le menu du site. | |
| Indique si l'accès au contenu et protégé, (contenu réservée à des utilisateurs authentifiés) | |
| Permet de supprimer définitivement un contenu |
Ordonner le menu du site public
L’ordre des contenus visibles dans le menu du site ![]() représente l’ordre du menu dans le site public.
représente l’ordre du menu dans le site public.
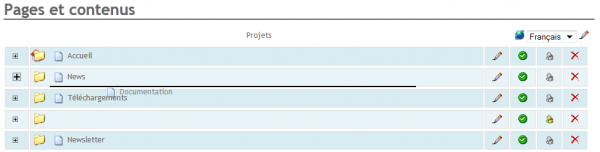
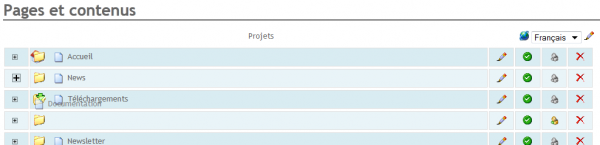
Chaque contenu de la liste peut être mis dans l'ordre désiré ou déplacé par un simple drag-end-drop.

Changer l'ordre dans le menu

Déplacer dans une autre section ou rubrique du menuDocumentation de CMS-gen
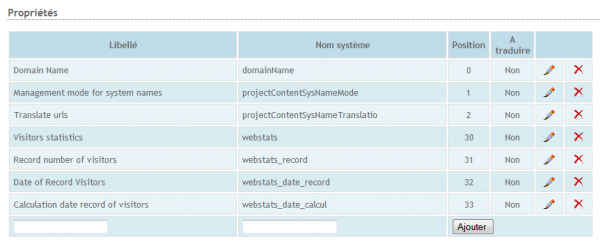
Propriétés du projet
Les propriétés du projet sont définies par le Type de contenu système projet. Ces propriétés seront affectées à l’ensemble des sites (langue et sous-domaine) du projet.

Exemple de Propriétés lier au type de contenu 'projet'
Propriétés du site
Les propriétés du site sont définies par le Type de contenu système site. Ces propriétés seront affectées à l’ensemble des éléments constituant le site. Par exemple, en définissant un élément Code PHP à ce niveau il sera interprété lors de la construction de chaque élément de contenu du site. Idem pour les propriétés de la Zone d’entête et le contenu de la Zone de contenu.

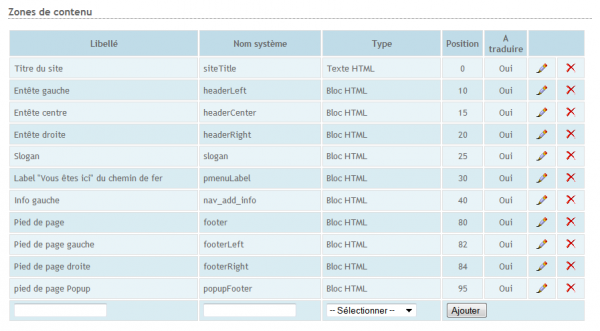
Exemple de Zones de contenus lier au type de contenu 'site'
Edition d’un contenu

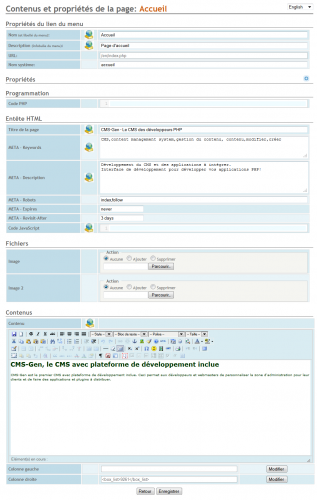
Edition d'un contenu
L’édition d’un contenu permet d’avoir une vue générale de tous les éléments définis pour ce contenu dans Types de contenus.
Une liste déroulante, en haut à droite, permet d’éditer le contenu dans une des autres langues du site.
Propriétés du lien du menu
C’est ici qu’est défini le Nom de la page dans le menu, la Description (attribut title du lien), l’URL et le Nom système.
Le Nom système et proposé automatiquement d’après le Nom de la page, les caractères spéciaux et les espaces sont remplacés pour créer une URL valide.
La seule exception concerne la page index.php, il suffit de placer la page voulue en premier dans la liste pour en faire la page index.php au niveau de l’URL. Elle gardera son Nom système d’origine pour éviter un doublon en cas de changement.
Il est à noter que chaque section ou rubrique possède sa page index.php.
Rappel : Le contenu des sections suivantes liste les paramètres et les éléments de contenu définis pour ce type de contenu
Propriétés
Le Modèle de page permet de choisir le type de construction HTML. La liste des modèles est générée en fonction des modèles de page de la section Modèles et style.
Programmation
Le Code PHP que l’on insert ici sera interprété par le serveur avant l’envoi du HEADER de la page au navigateur.
Entête HTML
Cette section contient les éléments du HEADER propre à ce contenu, les éléments que l’on retrouve sur l’ensemble des contenus du site font partie des propriétés du site.
Fichiers
Les fichiers définis ici font partie du contenu et ils sont enregistrés en base de données. En supprimant le contenu, les fichiers seront aussi supprimés.
Ceci permet d’avoir des images, des documents PDF, etc., liés au contenu pour les articles d’une boutique en ligne ou pour des news par exemple.
L’appel de ces documents se fera directement dans le modèle HTML par une variable entre parenthèse {} reprenant le nom système défini dans le type de contenu concerné.
Contenus
Liste des éléments de contenu. Cette liste est construite d’après les éléments qui se trouvent dans la partie ‘Zones de contenu’ du type de contenu et dans le modèle HTML choisi pour ce contenu. Ceci évite d’éditer les contenus des colonnes gauche et droite si le modèle HTML ne possède qu’une colonne.
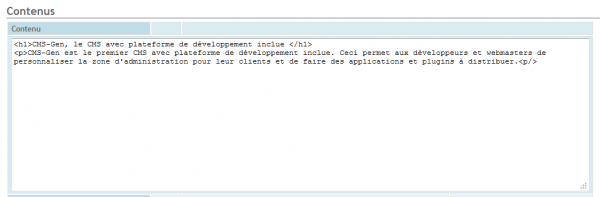
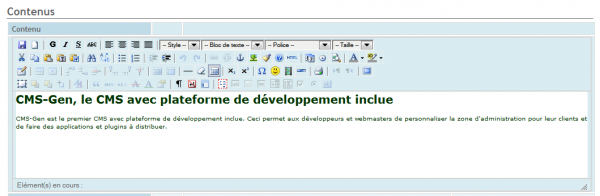
Les éléments de contenu de type ‘Bloc HTML’ s’édite dans un textarea. Il est possible d’éditer en mode texte HTML ou en mode WYSIWYG « What you see is what you get » grâce à l’éditeur javascript TinyMCE. Le choix se fait lorsque l’on clique sur dans le textarea, une popup vous demande si vous voulez charger l’éditeur WYSIWYG ou rester en mode texte HTML.
L’éditeur WYSIWYG a été modifié pour une meilleure prise en charge du PHP. Il est ainsi possible d’intégrer du code PHP dans l’attribut d’une balise HTML et à l’inverse d’intégrer du HTML dans le code PHP sans que cela ne pose de problème

Edition en mode texte HTML

Edition en mode WYSIWYG
©2011-26 CMSgen