CMSgen
Modèles et styles
C’est ici que sont gérés les différentes feuilles de style CSS et les modèles de construction HTML.

Les Modèles et les Styles
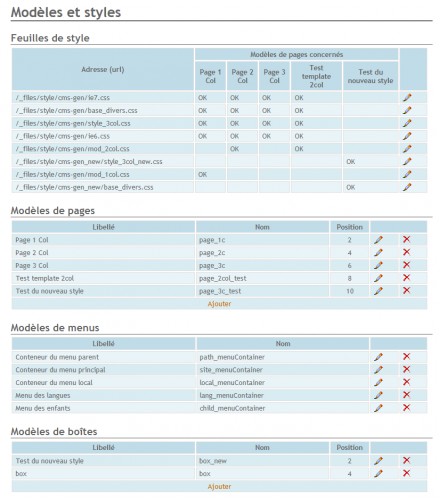
Feuilles de style
Cette liste est créé directement par le système à partir des balises <link rel="stylesheet" href="…/filename.css"> trouvées dans les modèles de page.
Cette vue indique par quel modèle de page la feuille de style est appelée.
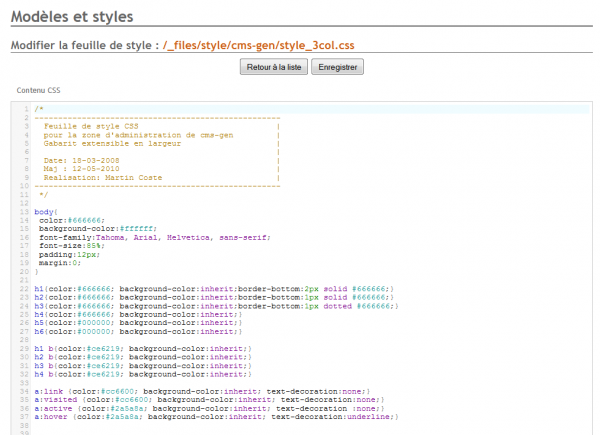
La modification du style peut se faire ici en éditant directement les fichiers CSS.
Ajout d'une feuille de style
Pour ajouter une nouvelle feuille de style dans la liste, procédez de la manière suivante:
- créer un fichier CSS avec quelques lignes sur votre PC
- depuis le menu Fichier, uploadé le fichier dans le dossier style
- allez dans Contenu -> Modèles et styles, éditez le modèle de page concerné et ajoutez une balise pointant sur votre fichier CSS et sauvegardez.
La nouvelle feuille de style apparaît dans la liste et vous pouvez l'éditer.

Edition du style CSS
Les gabarits HTML
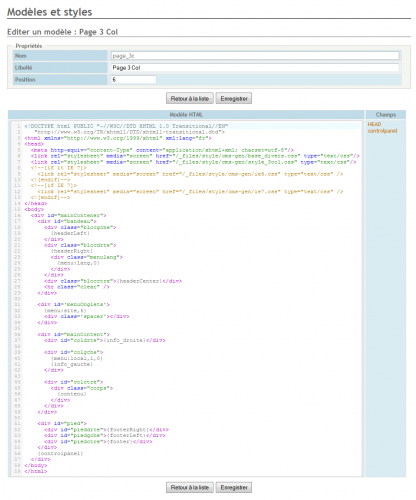
Les gabarits HTML sont utilisés pour la construction des différents contenus du site et ils font partie des paramètres lorsque vous éditez le contenu.
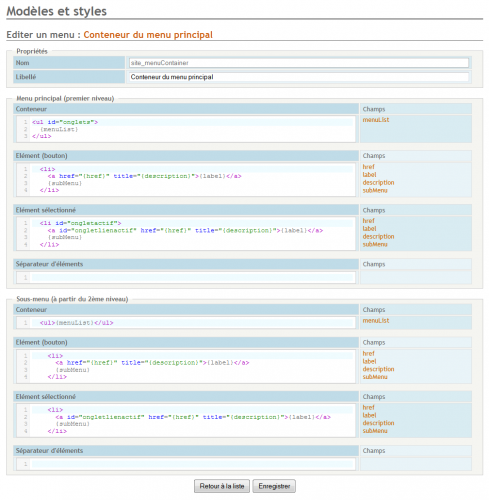
La colonne Champs donne la liste des {variables} disponibles à insérer dans le HTML et qui sont utilisées par le CMS pour la construction des contenus. Ces variables font références au Nom système des éléments définis dans Types de contenu.
Modèles de pages
Les Modèles de pages sont les gabarits HTML des pages du site.

Edition du modèle 'Page 3 col'
Modèles de menus
Les Modèles de menus sont les gabarits HTML des menus du site.

Modèle du 'Menu principal'
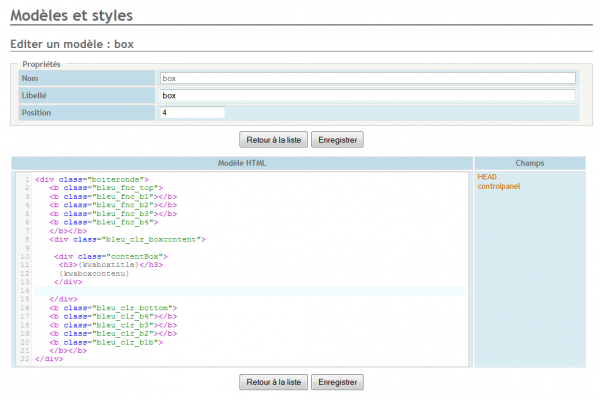
Modèles de boîtes
Les Modèles de boîtes sont les gabarits HTML des boîtes de contenu.

Modèle de 'Box'
©2011-25 CMSgen